※java와 같은 내용은 생략
Section1
1.1 기본형식 및 적용방법
| 문서 내부 | <head> | <script></script> |
| 문서 내부 | <body> | <script></script> |
| 문서 외부 | <head> | <script src = "abc.js"></script> |
기본 명령어
| 입력 | '입력 제목', '입력 내용' |
| 출력 | document.write('출력 내용'), body에 출력 |
| alert('출력 내용'), 팝업창 | |
| console('출력 내용'), 콘솔에 출력 | |
| 확인 | confirm('확인 내용'), 팝업(확인: true 반환/취소: false 반환) |
1.2 변수와 상수
var: 중복해서 변수 선언 가능
let: 중복 변수 선언 불가능
const: 상수 선언
데이터 타입(자동으로 지정됨→변수 선언시 데이터타입 지정 x)
- 숫자 데이터(정수, 실수, 지수 등)
- 문자 데이터(' ', " "로 표현)
- boolean 데이터
- undefined 데이터: 값이 지정되지 않은 변수
- null 데이터: undefined와 유사하지만 변수를 빈 상태로 만들거나 값이 존재하지 않게 만듦
1.3 연산자
==: A가 B와 같다
!=: A가 B와 같지 않다
※이때 자동으로 캐스팅되기 때문에 9=='9'는 true가 나온다.(데이터타입 일치 여부 판단 불가능)
===: A가 B와 같다(데이터타입 포함)
!==: A가 B와 같지 않다(데이터타입 포함)
1.5 함수
1)선언적 함수
선언: function 함수명() {내용}
호출: 함수명();
var compute = function(){ //함수를 변수처럼 사용→함수를 파라미터로 보낼 수 있음
var x = 10;
var y = 100;
var result - x / y;
console.log(result)
};
compute(); //실행
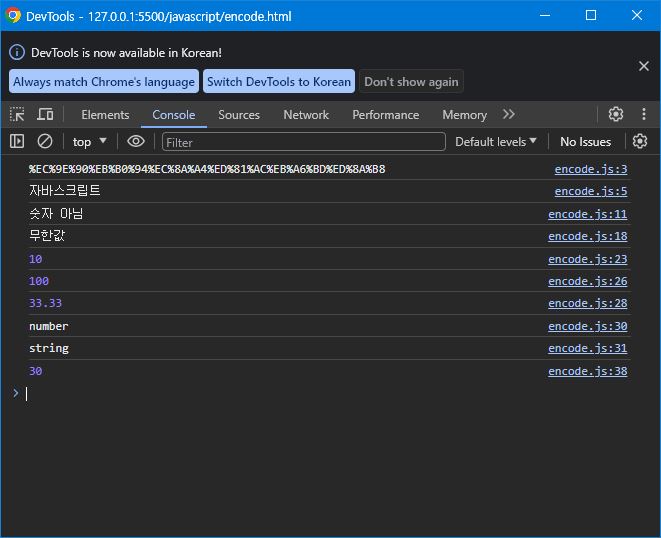
2)인코딩, 디코딩 함수
encodeURIComponent(): 영문, 숫자, () - · * ! '를 제외한 유니코드 문자 인코딩(깨짐 방지)
decodeURIComponent(): 원상태로 디코딩
3)숫자, 유/무한 판별 함수
isNaN(): 숫자인지 아닌지 판별, 숫자→true, 아니면 false 반환
isFinite(): 유한이면 true, 무한이면 false 반환
4)숫자, 문자 변환 함수
Number(): 숫자로 변환
parseInt(): 숫자와 문자가 포함되어있으면 정수 부분만 숫자로 변환
parseFloat(): 숫자와 문자가 포함되어있으면 소수 부분까지 숫자로 변환
String(): 문자로 변환
5)JS코드 변경 함수
eval(): 문자를 자바스크립트 코드로 변경
*var 변수만 인식함
var encodeStr = '자바스크립트'
console.log(encodeURIComponent(encodeStr));
var decodeStr = encodeURIComponent(encodeStr);
console.log(decodeURIComponent(decodeStr));
var num1 = '숫자';
if(!isNaN(num1)){
console.log('숫자');
}
else{
console.log('숫자 아님');
}
var num2 = 1/0;
if(isFinite(num2)){
console.log('유한값');
}else{
console.log('무한값');
}
//숫자, 문자 변환 함수
var num3 = '10'
console.log(Number(num3));
var num4 = '100px';
console.log(parseInt(num4));
var num5 = '33.33%';
console.log(parseFloat(num5));
var num6 = 10;
console.log(typeof num6);
console.log(typeof String(num6));
//자바스크립트 코드 변경 함수
let str1 = 'var num7 = 10';
let str2 = 'var num8 = 20';
eval(str1);
eval(str2);
console.log(num7+num8);

1.6 객체
java의 Map과 유사(key:value)
ex)
var 변수 = {name:'홍길동', age:20, printout: function(){기능 내용;}}
*변수에 함수를 넣을 수 있음
var info = {
subject: 'javascript',
credit: 3,
days: 20,
tuition: 10000
};
for(var i in info){
console.log(i+': '+info[i]);
}

객체 정보 접근
for...in: i가 index 값을 가짐
for...of: i가 요소 값을 가짐
var city = ['서울', '부산', '창원', '대구'];
for (var i in city){
console.log(i);
}
for(var i of city){
console.log(i);
}

String 메서드
var str = 'Javascript';
console.log(str.charAt(0));
var str = 'Javascript';
console.log(str.indexOf('a'));
console.log(str.indexOf('k'));
var str = 'Javascript';
console.log(str.lastIndexOf('a'));
var str = 'Javascript';
console.log(str.includes('script'));
var str = 'http://itedunet.com';
console.log(str.substring(0, 4));
console.log(str.substring(7));
var str = 'http://itedunet.com';
console.log(str.substr(7, 4));
var str = 'Javascript_jQuery';
var division = str.split('_');
console.log(division[0]+', '+division[1]);
var str = 'm_out.gif';
console.log(str.replace('out', 'over'));
var str1 = 'nav';
var str2 = '_bg';
console.log(str1.concat(str2));
var str = ' removeblank ';
console.log(str.trim());
var str = 'LowerCase';
console.log(str.toLowerCase());
var str = 'UpperCase';
console.log(str.toUpperCase());

Array 객체
객체 생성: var subject = new Array(10, 20, 'javascript');
또는 var subject = [10, 20, 'javascript'];
length: 문자열의 개수를 취함
Array 메서드
slice(): slice(0, 3)이면 인덱스 0~2번까지 배열. slice(0)이면 0번부터 끝까지 반환
shift(): 첫 번째 배열 삭제
unshift(): 첫 번째 배열 추가
pop(): 마지막 배열 삭제
splice(): 지정된 부분의 배열을 추가, 삭제, 변경
- alphabet.splice(1, 0, 'f'): 1번에 0개 삭제, 1번 위치에 'f' 추가
- alphabet.splice(1, 1): 1번에 1개 삭제
- alphabet.splice(0, 3, 'f', 'g', 'h'): 0번에 3개 삭제, f, g, h 추가
reverse(): 배열 순서 반대로
sort: 오름차순 정렬
*문자열로 비교→[2, 41, 11] 비교시 41→4, 11→1로 처리.
해결 방법
var num = [2, 41, 11];
num.sort(function(a,b)
{
return a-b; //오름차순 정렬
});
console.log(num.toString());
num.sort(function(a,b){
return b-a; //내림차순 정렬
});
console.log(num.toString());
var alphabet = ['a', 'b', 'c', 'd', 'e'];
console.log(alphabet.slice(0,3));
var alphabet = ['a', 'b', 'c', 'd', 'e'];
console.log(alphabet.join('-'));
var alphabet1 = ['a', 'b', 'c'];
var alphabet2 = ['d', 'e'];
console.log(alphabet1.concat(alphabet2));
console.log(alphabet.toString());
alphabet.shift();
console.log(alphabet);
alphabet.unshift('a');
console.log(alphabet);
alphabet.pop();
console.log(alphabet);
var alphabet = ['a', 'b', 'c', 'd', 'e'];
alphabet.splice(1, 0, 'f');
console.log(alphabet);
var alphabet = ['a', 'b', 'c', 'd', 'e'];
alphabet.splice(1, 1, 'f');
console.log(alphabet);
var alphabet = ['a', 'b', 'c', 'd', 'e'];
alphabet.splice(0, 3, 'f', 'g', 'h');
console.log(alphabet);
var alphabet = ['a', 'b', 'c', 'd', 'e'];
console.log(alphabet.reverse());
var num = [2, 41, 11];
num.sort(function(a,b)
{
return a-b; //오름차순 정렬
});
console.log(num.toString());
num.sort(function(a,b){
return b-a; //내림차순 정렬
});
console.log(num.toString());

배열 요소 접근
forEach(): 배열의 요소에 순차적으로 접근
var num = [1, 2, 3];
sum = 0;
num.forEach(function(value, index, array){
console.log(value);
console.log(index);
console.log(array);
});
num.forEach(function(value){
return sum += value
});
console.log(sum);

filter(): 조건에 맞는 배열 요소들만 새로운 배열로 만듦
1.7 이벤트
| 마우스 이벤트 | 설명 및 특징 |
| click | 마우스를 클릭했을 때 이벤트 발생 |
| dbclick | 마우스 더블클릭했을 때 이벤트 발생 |
| mouseover | 마우스 오버했을 때 이벤트 발생(hover) |
| mouseout | 마우스 아웃했을 때 이벤트 발생 |
| mousedown | 마우스 눌렀을 때 이벤트 발생 |
| mouseup | 마우스 뗐을 때 이벤트 발생 |
| mousemove | 마우스 움직였을 때 이벤트 발생 |
| 키 이벤트 | 설명 및 특징 |
| keydown | 키를 눌렀을 때 이벤트 발생 |
| keyup | 키를 뗐을 때 이벤트 발생 |
| keypress | 키를 누른 상태에서 이벤트 발생 |
| 폼 이벤트 | 설명 및 특징 |
| focus | 포커스가 이동되었을 때 이벤트 발생 |
| blur | 포커스가 벗어났을 때 이벤트 발생 |
| change | 값이 변경되었을 때 이벤트 발생 |
| submit | submit 버튼을 눌렀을 때 이벤트 발생 |
| reset | reset 버튼을 눌렀을 때 이벤트 발생 |
| select | input이나 textarea 요소 안의 텍스트를 드래그해서 선택했을 때 이벤트 발생 |
| 로드, 기타 이벤트 | 설명 및 특징 |
| load | 로딩이 완료되었을 때 이벤트 발생 |
| abort | 이미지 로딩이 중단되었을 때 이벤트 발생 |
| resize | 사이즈가 변경되었을 때 이벤트 발생 |
| scroll | 스크롤바를 움직였을 때 이벤트가 발생 |
'정리노트' 카테고리의 다른 글
| [JSP] JSP의 개요, 개발 환경 구축 (0) | 2023.11.28 |
|---|---|
| [javascript] (0) | 2023.11.24 |
| [html, css] 슬라이드 기능, 클론코딩 (0) | 2023.11.21 |
| [html, css] label과 radio 연결 (0) | 2023.11.20 |
| [html, css] Flexbox Froggy, CSS Dinner (0) | 2023.11.17 |